千葉県流山市を拠点に、ホームページ制作を行っている小島喜画です。
今回は、WordPressのCocoonで目次をおしゃれにする方法を紹介したサイトをまとめました。
- WordPressの無料テーマCocoonで、目次をかっこよくしたい。
- CSSは分からないから、簡単におしゃれにする方法を知りたい。
- おしゃれな目次の作り方を紹介している記事は多いけど、好みのデザインが見つからない。
目次をかっこよくしたいけど、好みに近いデザインがすぐに見つからないという方も多いと思います。
そこでこの記事では、Cocoonで目次カスタマイズの方法を紹介しているサイトを、完成イメージとともにまとめてご紹介します。
パッと見て自分の好みに近いカスタマイズ方法を探すことができると思います。
Cocoonで目次カスタマイズ方法を紹介しているサイトまとめ
公平性を保つためGoogle Chromeのシークレットモードを利用し、Google検索で「cocoon 目次 カスタマイズ」を検索した順位(2020年8月5日時点)の順番でご紹介します。
また、Web制作者としての視点から、それぞれの目次のデザインやカスタマイズ方法について、勝手ながら一言コメントも付けていますので、そちらもご注目ください。
なおこの記事は、各サイトで紹介されているカスタマイズ方法やデザインの優劣を評価するものではありません。
まずは分かりやすいように、各サイトのデザインを一覧でまとめておきますね。
1. ikuzoblogさん
https://ikuzoblog.com/cocoon-toc
【Cocoon】初心者向け 目次の設定方法とかんたんなカスタマイズ
完成イメージ

「目次を太字にする」→「背景や枠線を変える」→「文字の色や大きさを変える」
このように順番に解説されているので、CSSを知らない方、初心者の方にも優しいですね。
Cocoonでの目次の作り方や、目次の番号が重複するトラブルの解決策も。
2. yuji blogさん
https://yujiblog.org/table-of-contents
【Cocoon】ブログ初心者でもできる『目次』のおしゃれなカスタマイズ【コピペでOK!】
完成イメージ

Font Awesomeのアイコンフォントも使っておしゃれなデザインを提案されています。
目次の作り方はもちろん、CSSを追加するときの注意点も書かれているので初心者にも分かりやすいです。
3. unity rightさん
https://unity-right.com/tocedit/
Cocoonの目次をカスタマイズ【シンプルで見やすいデザイン】
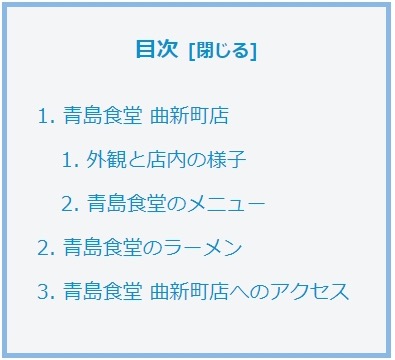
完成イメージ

目次全体、タイトル部分などパーツ毎にCSSコードの説明がされていて、どこで色や余白などを変更できるかまで詳細に解説されているので、自分の好みにカスタマイズする方法もわかります。
最後にコードのまとめと、スマホ向けの調整用コードも。
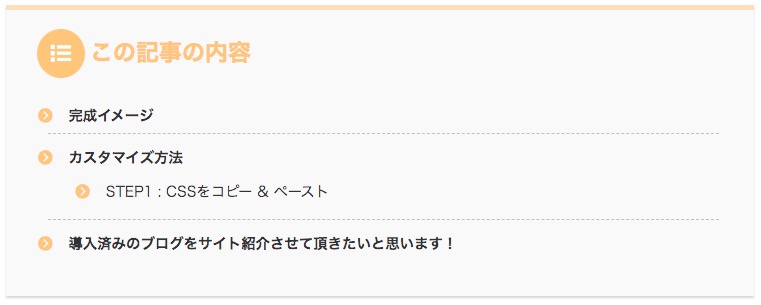
4. 綾糸.netさん
https://sec.ayaito.net/cocoon/customize/345/
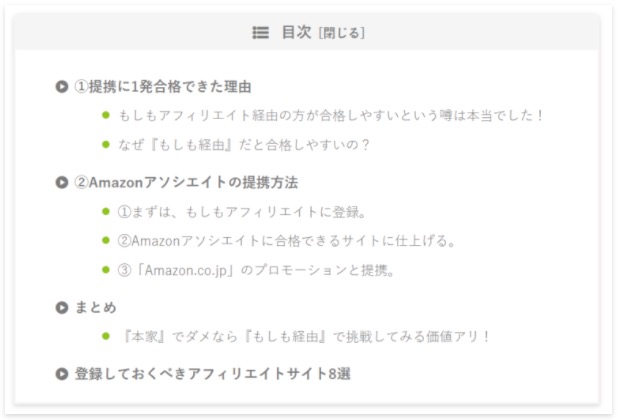
完成イメージ

説明がとてもシンプル。
ページの最後に、色を変更したいときに参考になる別サイトへのリンクがあります。
5. おしゃキミ.comさん
https://osha-kimi.com/wordpress/cocoon-toc-customize/
Cocoonの「目次」デザインをシンプルかつオシャレにCSSカスタマイズする
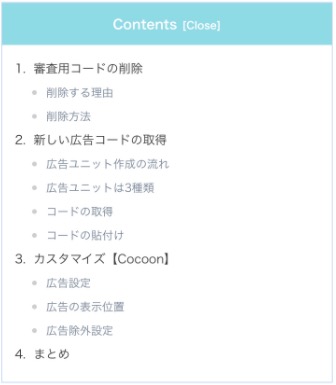
完成イメージ

こちらもシンプルなデザインですね。
下線を引く、行間を調整するなど、ベースとなるカスタマイズの方法を紹介しています。
「Cocoonの目次関連のクラス名」という見出しでは、関係するクラス名がまとめられています。
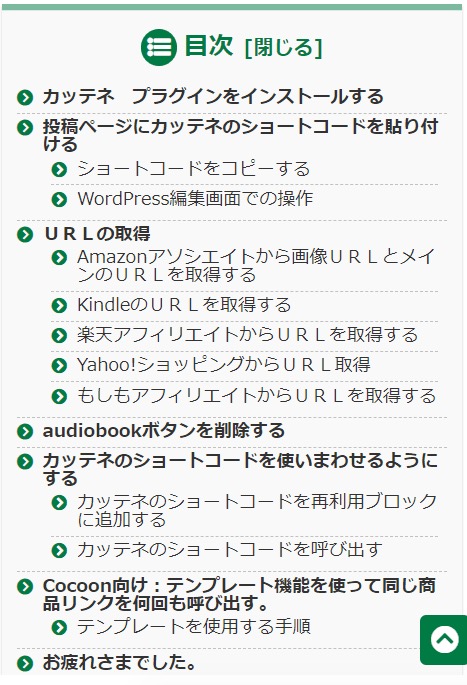
6. Y&K Studioさん
https://y-k-studio.com/programming/wordpress/cocoon-toc-custom/
【Cocoon】コピペだけでWordPressの目次をSANGO風にカスタマイズ!
完成イメージ

目次のエリアに影を付けたり配色もおしゃれですね。
Font Awesomeのバージョンによって別々にコードを用意されているのが親切。
7. 峠の雑記ブログさん
https://kenjineer0224.com/toc-customization/
【Cocoon】目次カスタマイズ‼見やすくシンプルおしゃれにしよう【CSSコピペでOK】
完成イメージ

「6. Y&K Studioさん」のページを参考に、このブログの運営者さんがさらにカスタマイズしたコードを紹介されています。
どこを変更すればいいのかが分かる説明も。
目次を設置することの効果も解説されています。
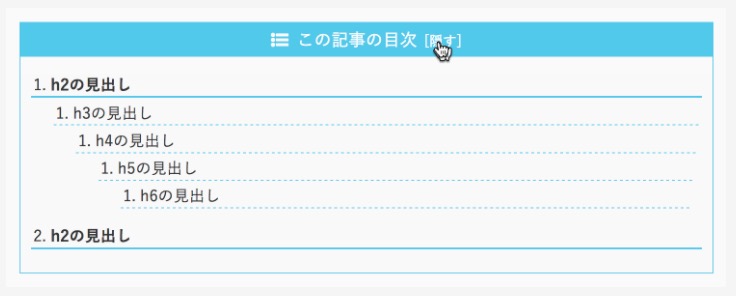
8. WEB-ASHIBIさん
https://web-ashibi.net/archives/2048
【Cocoon】目次のデザインをカスタマイズしてアニメーションも追加してみた
完成イメージ

目次を開いたり閉じたりするときのアニメーションも実装できるjQueryのサンプル付きなのが特徴ですね。
中央寄せにする方法、下線を付ける方法などシンプル目な装飾。
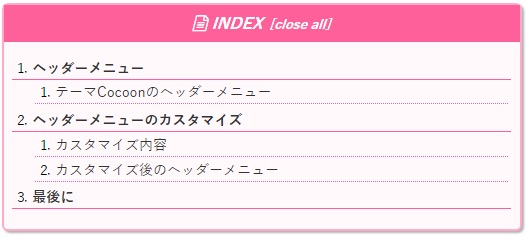
9. MASAa.netさん
https://masaa.net/2019/01/03/post-181227-2/
完成イメージ

ピンク色ベースのデザイン。
コードのスタイル一つ一つに説明が書かれているので、どこを編集すればいいのかがわかりやすいですね。
10. ITを分かりやすく解説さん
Cocoonの「目次」をシンプルでおしゃれなデザインにカスタマイズする方法
完成イメージ

ご紹介した中でも特にシンプルですね。
下線や余白を入れて見やすさも抜群です。
CSSを覚えて自分好みのサイトを作りましょう
目次のデザインを独自にカスタマイズしたいとき、見た目ですぐに探せるようにサイトをまとめました。
CSSでは無限にデザインを変更することができますので、まだまだ他にもたくさんのデザインがありますが、今回は検索結果上位10位までをご紹介してきました。
どこを変えればいいのか、詳しく解説しているサイトも多いので、ぜひ参考にしながら独自にカスタマイズしていってください!
CSSを学んで自分好みのデザインにカスタマイズできるようになれば、サイト運営も楽しくなります。