千葉県流山市を拠点に、ホームページ制作を行っている小島喜画です。
WordPressを初めて使う方、使っているけどまだよくわからない方に向けて、WordPressのログイン・ログアウト、ブログの投稿、画像のアップロード方法など、基本的な操作を図解入りでまとめました。
またSEO対策のポイントや用語解説も記載しましたので、興味のある方はぜひそこも注目してください!
WordPressとは、技術的な知識がなくてもホームページを簡単に更新できる仕組みの一つで、世界中で利用されています。私自身、これまで多くのホームページでWordPressを利用してきました。
WordPressって、なに?という方は、下記の記事で解説しています!
1. WordPressの基本操作一覧
まずは、この記事で解説するWordPressの基本操作の一覧です。
※一部、執筆中のセクションがあります。近日中の公開に向けて書いていますので、少しお待ちください。
- 管理画面へのログイン
- 管理画面からのログアウト
- ブログの投稿(新規追加、編集、画像の追加、公開など)
- バックアップ(記事執筆中)
- セキュリティ対策(プラグインなどプログラムの更新。記事執筆中)
2. 管理画面へのログイン
まずはWordPressの管理画面へのログイン方法から。
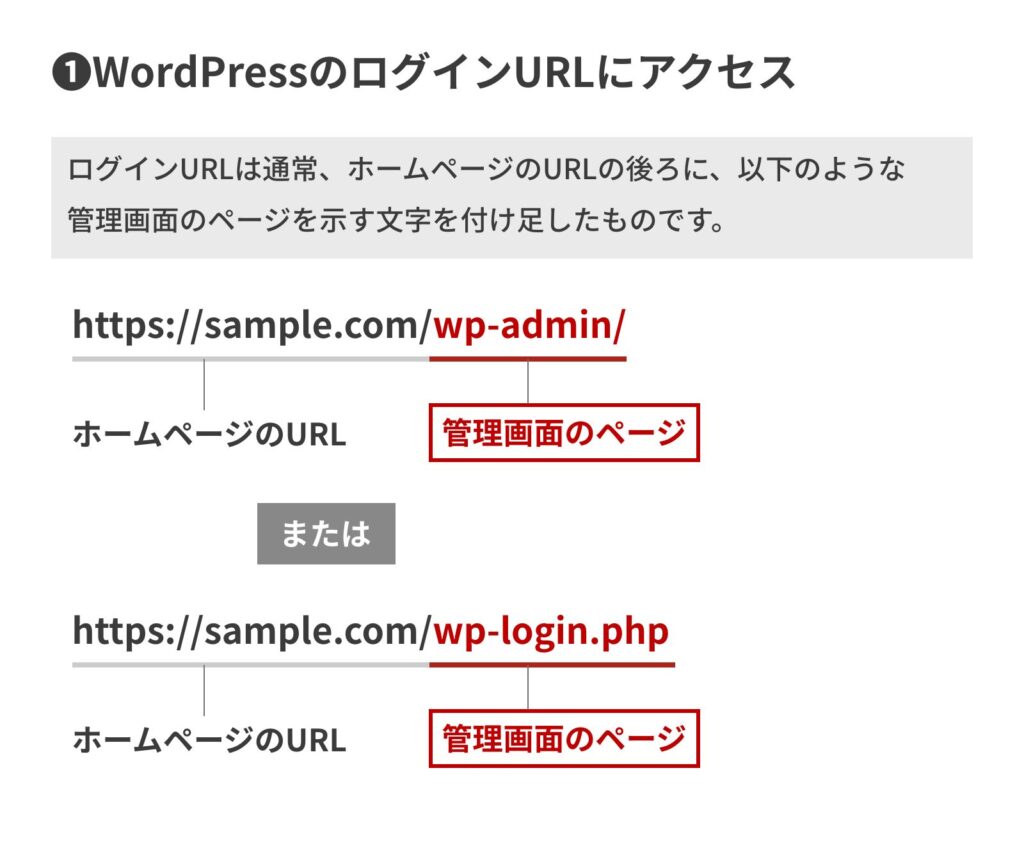
- ログイン用のURLにアクセス
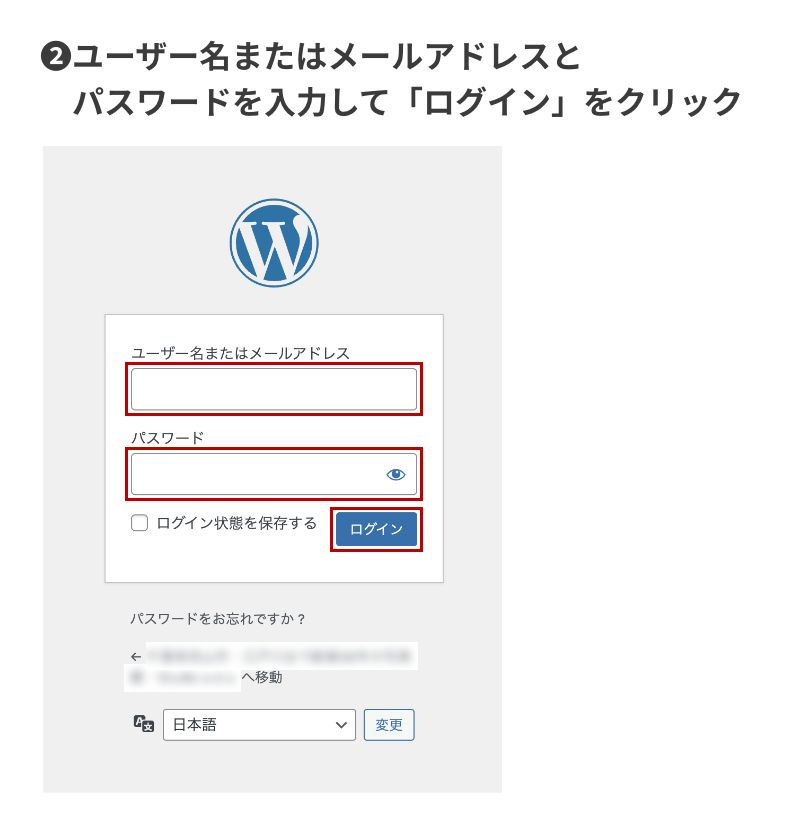
- ユーザー名またはメールアドレス、パスワードを入力して「ログイン」ボタンをクリック


WordPressのログインURLについて
基本的な設定では、ホームページのURL(アドレス)の後ろに「wp-admin」または「wp-login.php」を付けると、ログイン画面にアクセスすることができます。
もしログイン画面にアクセスできない場合(エラーになったり、トップページが表示されたら)は、セキュリティ対策として、ログイン画面のURLが変更されている可能性が高いです。
その場合はホームページの管理者(制作を依頼した業者さん)に確認してみてください。
3. 管理画面からのログアウト
WordPressで編集作業が終わったらログアウトしましょう。
- 右上にある「こんにちは、○○さん」のあたりにマウスカーソルを乗せる(スマホではタップ)
- 下に表示されたサブメニューの「ログアウト」をクリック

しばらく管理画面で作業をする予定がない場合は、毎回ログアウトすることを推奨しています。
管理画面にログインしたままパソコンを放置しておくと、誰でも編集できてしまうからです。「心配しすぎでは?」という声も聞こえてきそうですが、セキュリティ事故の多くの原因は、こういった「ちょっとした気の緩みの積み重ね」にあると私は考えています。
社内や職場ならまだ安心かもしれませんが「管理者権限」を持つユーザーなら、ホームページを壊すことだって簡単です。極端な例ですが、自宅でリモートワーク中に、何も知らないお子さんが勝手に操作して取り返しのつかない事態になっても、誰にも文句を言えません。
公共の場やオープンスペースであれば、なおさら気をつけたいところですね。
4. ブログの投稿(新規追加、編集、画像の追加、公開など)
ここからはブログの投稿を例に、記事の新規追加や削除、編集方法を解説していきます。
読みたい記事をクリックしてみてください。
4-1. ブログの新規追加
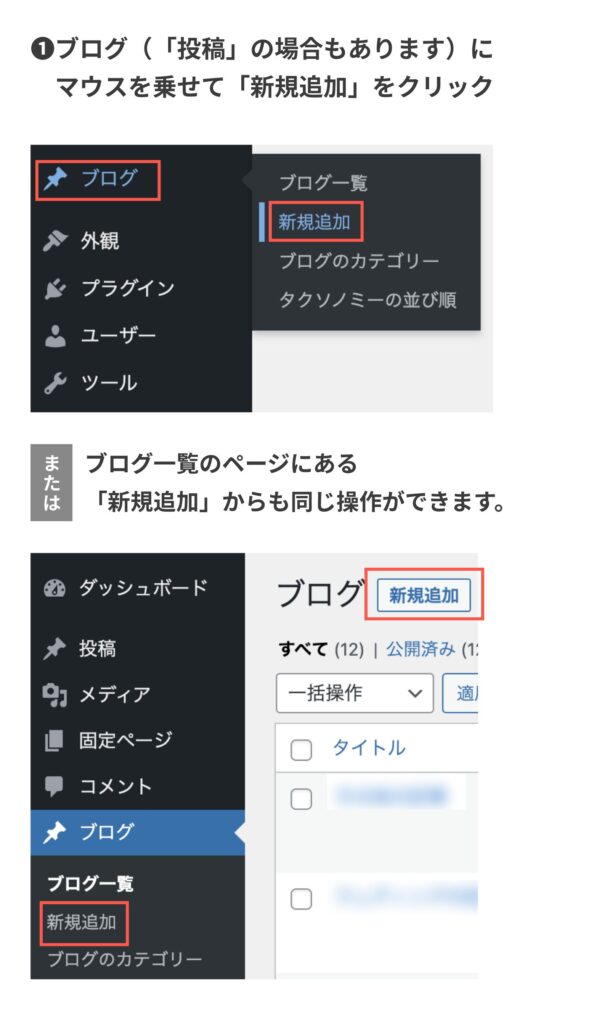
- 「ブログ」または「投稿」の「新規追加」をクリック
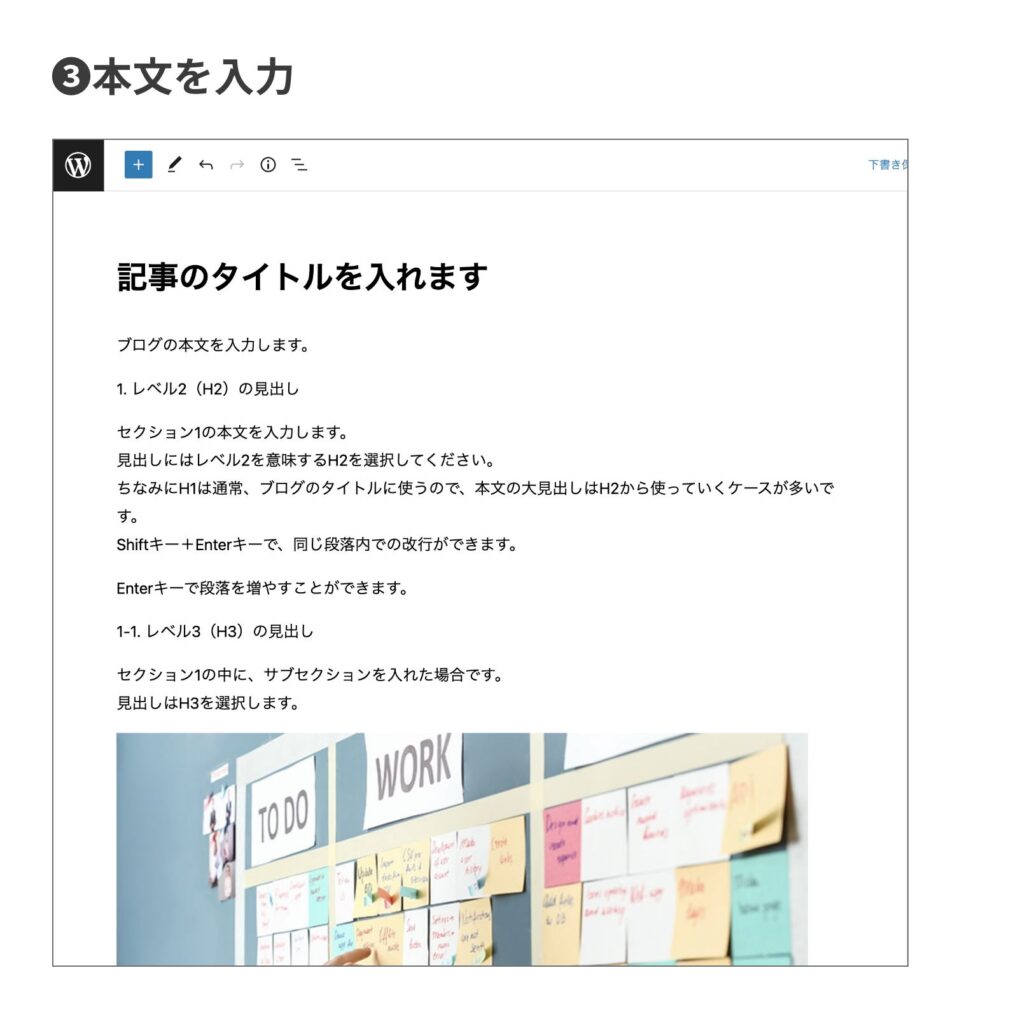
- 記事のタイトルを入力
- 本文を入力(装飾や画像の挿入については後述します。)



検索サイトの検索結果で最初に目に入るのが記事のタイトル。それを見た人が、どんな内容が書かれているのかを認識して、アクセスするかどうかの判断基準になるので、慎重に決める必要があります。そのため、訪問者が知りたいキーワードをタイトルに含めるのは必須です。
SEO対策としてもキーワードの入れ方は重要です。説明すると長くなるため割愛しますが、ここでは「記事のタイトルには必ずキーワードを入れる」ことと「キーワードはタイトルの前の方に入れる」ことだけ覚えておいてください。
ただし、順位を上げたいからといって、むやみにタイトルを付けることは禁物です。記事を読むユーザーの気持ちになることが最重要。「タイトルと本文の内容が違う」とか「キーワードを意識しすぎて日本語が不自然」といったことにならないよう、十分に注意してくださいね。そういったコンテンツは、逆に順位は上がらないと思っていてください。詳しいことは「SEOの基礎|SEO対策の概要と本質を解説」の記事も合わせてどうぞ!
WordPressでは、ブログやお知らせの記事のことを「投稿」と呼びます。名詞としても、「記事を投稿する」のように動詞としても使われます。普段、使う機会が少ないと思うのでややこしいですよね。
管理画面の左側にある「投稿」は、一般的にはブログやお知らせの記事を追加したり編集したりするときに利用するメニューです。WordPressの初期状態では「投稿」となっていますが、「お知らせ」などの別の名前に変更することもできます(カスタマイズが必要です)。
日々、記事を書いて公開するものとしては一般的に、ブログやコラム、お知らせなどさまざまな種類がありますが、WordPressではどれも同じ「投稿」です。そのため「投稿」という名称だけど中身はブログになっていたり、お知らせになっていることもあります。
また初期状態では「投稿」機能は一つしかありませんので、例えばお知らせとブログを別々に書きたいときは、投稿の機能を追加(「カスタム投稿」と呼びます)することになります。(あるいは「投稿」の中で「お知らせ」カテゴリー、「ブログ」カテゴリーとして分類する方法も)
制作業者さんや、利用しているテーマによって作り方もさまざまなので、区別がつかない時は業者さんやメーカーさんに確認してみてください!
4-2. 記事の編集
入力した本文に対して装飾や見出しを設定したり、画像を入れたりしていく手順です。
【見出しの設定】
本文はセクション(節)ごとに見出しと文章で構成することを意識しましょう。
「このセクションには、こういうことが書かれているんだな」と、読み手が判断しやすくなって、違和感なくスムーズに読んでもらうためです。
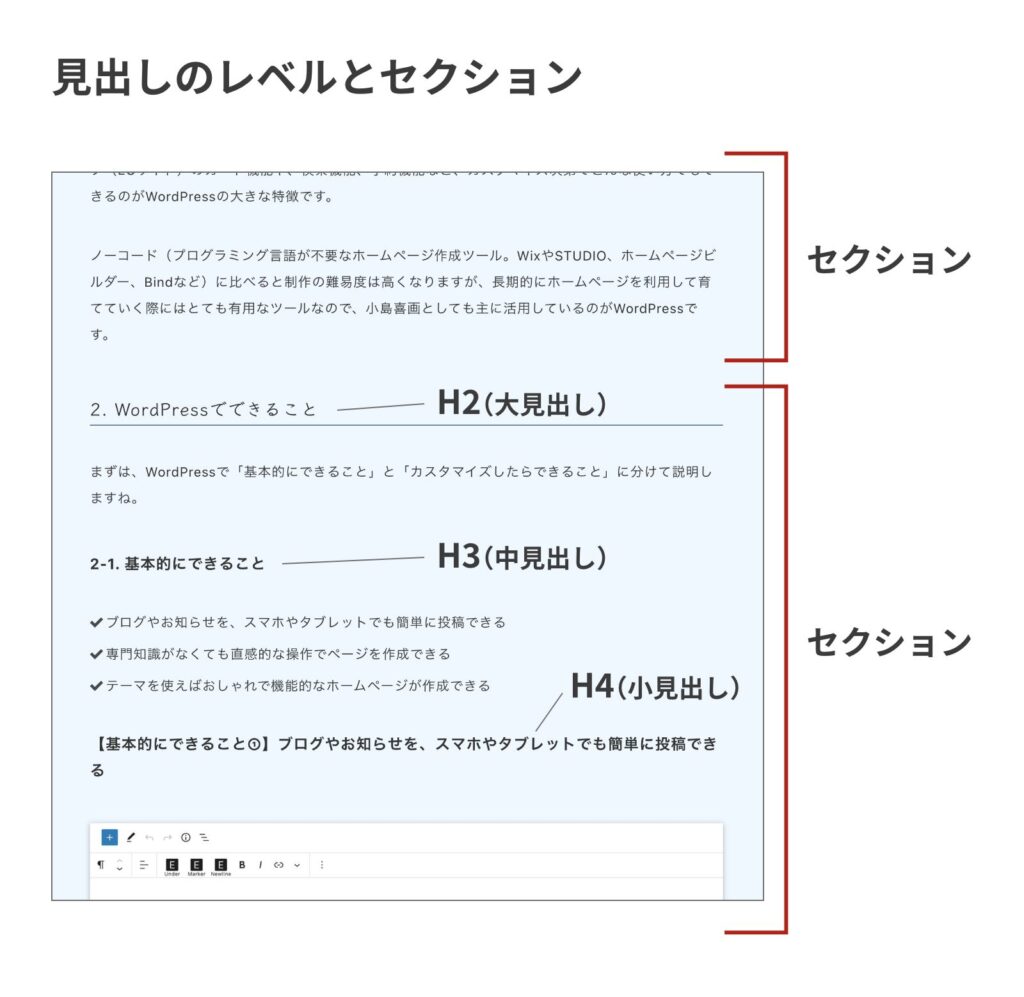
一つのセクションの中で、内容をより細かく分けていくときは、以下のように階層を付けていきます。
・大見出し
・中見出し
・小見出し
階層を付けるのは、文章がどのような構造になっているのかを視覚的にわかりやすくするためです。

見出しは、そのレベル(階層)によってH1からH6まで使い分けます。
H1は通常、記事のタイトルで利用するため、本文ではH2から設定していくことになります。
まずはセクション内で一番大きい見出しに当たる部分をH2にします。
以下の手順で設定してください。
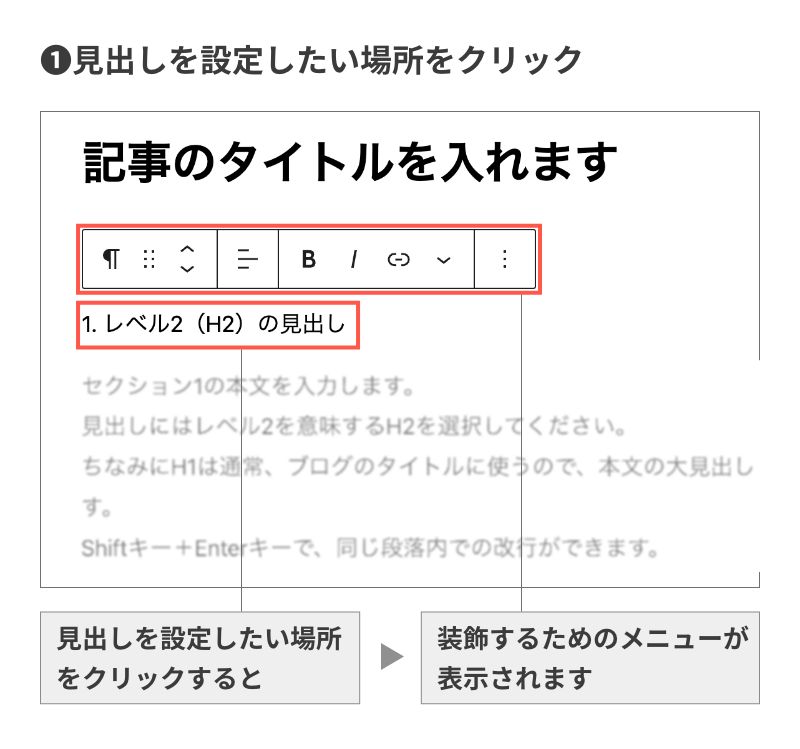
- 見出しを設定したい場所をクリック(行内ならどこでもOK)
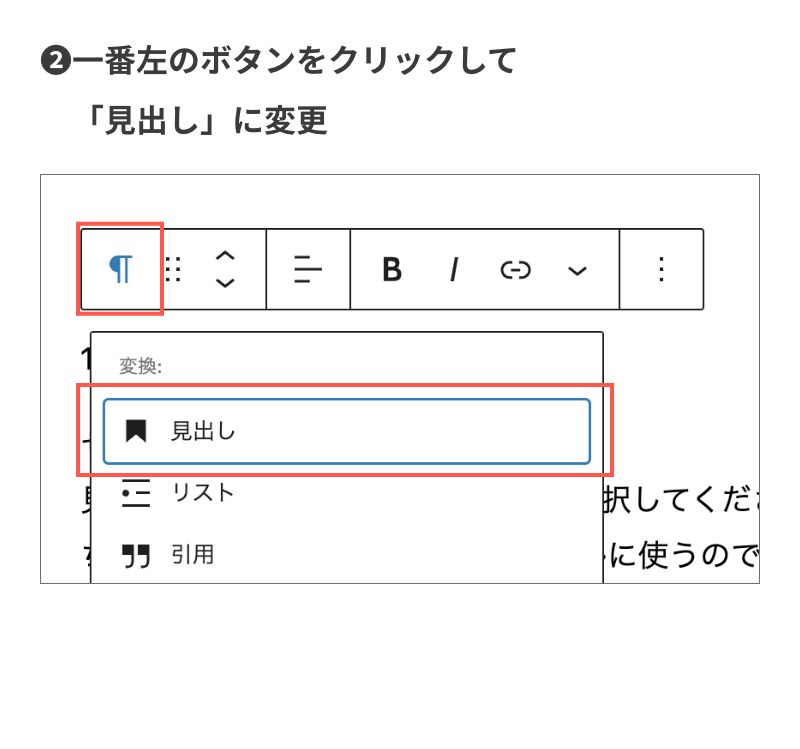
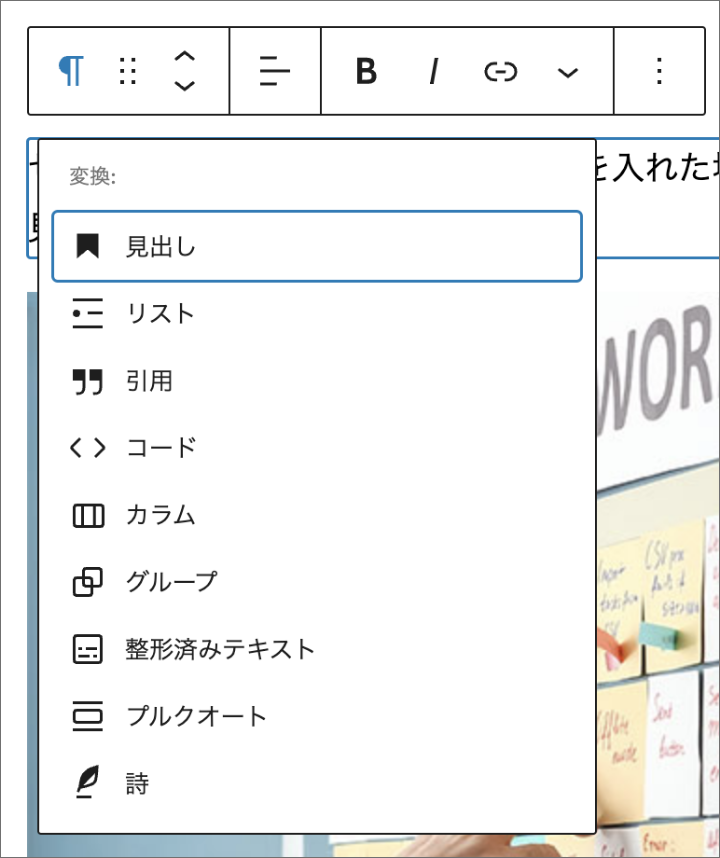
- 左にあるボタン(「P」の反対のような)をクリックして「見出し」をクリック
この操作で見出し(H2)に変更されます。
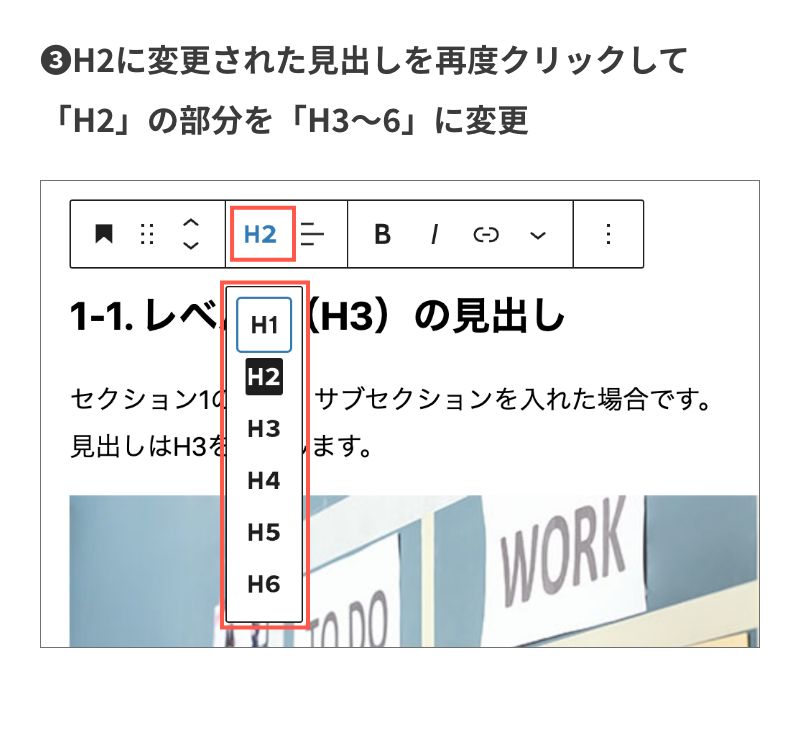
H3〜H6にするには、さらに以下のように設定します。 - 見出しを再度クリックして「H2」の部分を「H3〜6」に変更



【文字の装飾・体裁の変更】
文字を太字にしたり箇条書きに変更したりすることができます。
文字を入力したあと、一番左にあるボタン(Pの反対のような)をクリックして表示されるメニューのなかで、主要な機能をピックアップしてご紹介しますね。

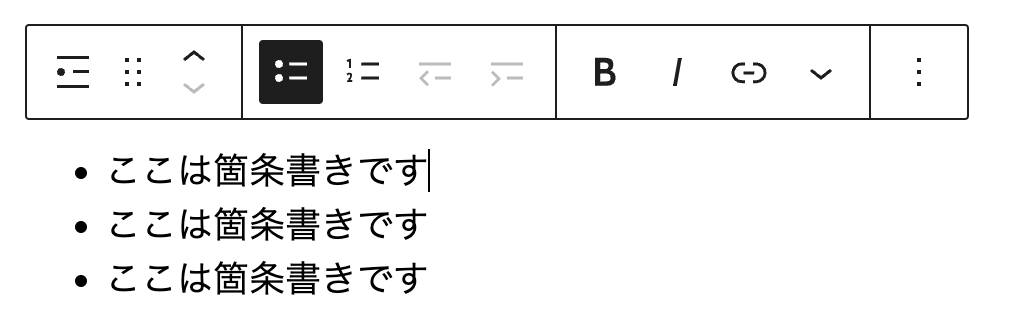
- 箇条書き
「リスト」を選択すると箇条書きになります。
「・」を数字に変更することもできます。

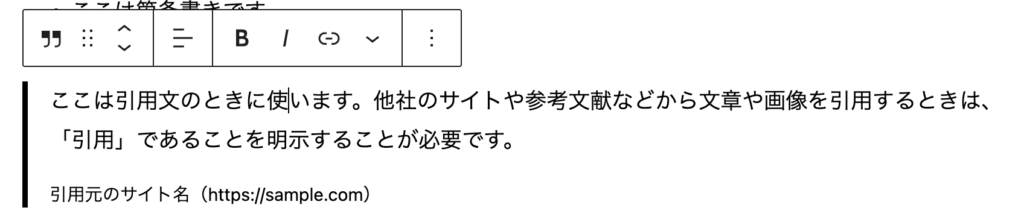
- 引用
他社のサイトや書籍、参考文献などから、文章や画像を引用することがあると思います。その際、外部から引用したことを明示することが必要です。
「引用」を選択すると、下図のように引用文とわかるようなデザインが適用されます。

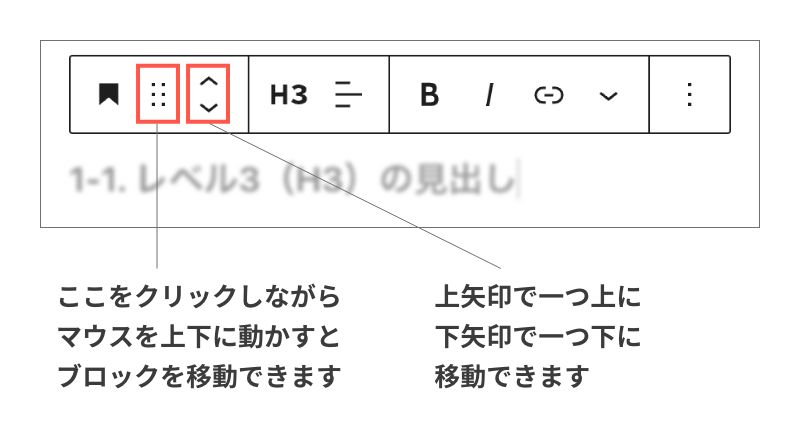
- 段落の移動
6つの点をマウスでクリックしながら動かすと、そのブロックを移動することができます。
また矢印をクリックすれば、その方向に一つずつ移動することも可能です。

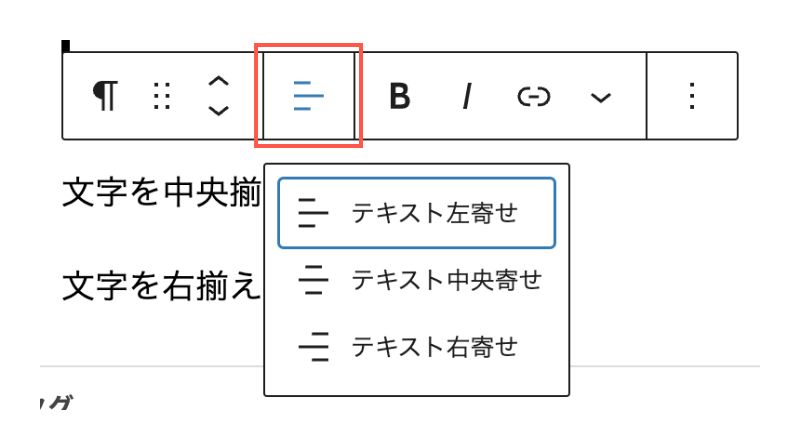
- 文字揃えの変更
3本の横線のボタンで、文字揃えを変更できます。

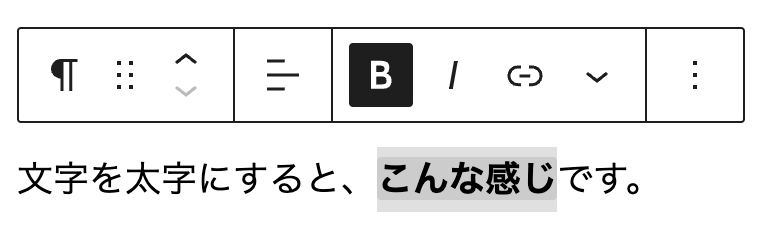
- 太さの変更
「B」のボタンをクリックすると太字に変更できます。

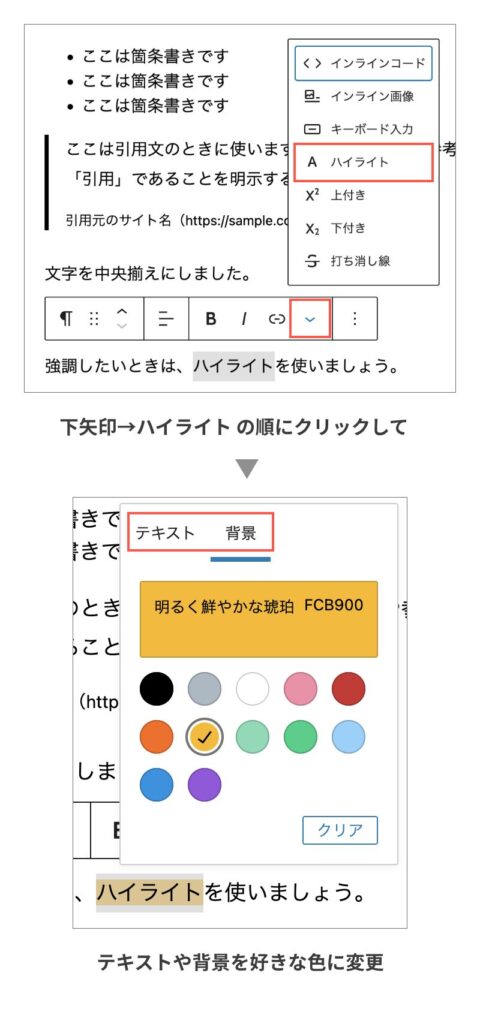
- 文字の強調
文字を強調したいときは色を変更しましょう。
下向きの矢印をクリックして「ハイライト」を選択し、テキストまたは背景の色を変更します。

- 文章の改行と段落の変更
文章の途中で改行したいときは、その場所でShiftキー+Enterキーを押します。
段落を分けるときはEnterキーのみ。
【画像の追加】
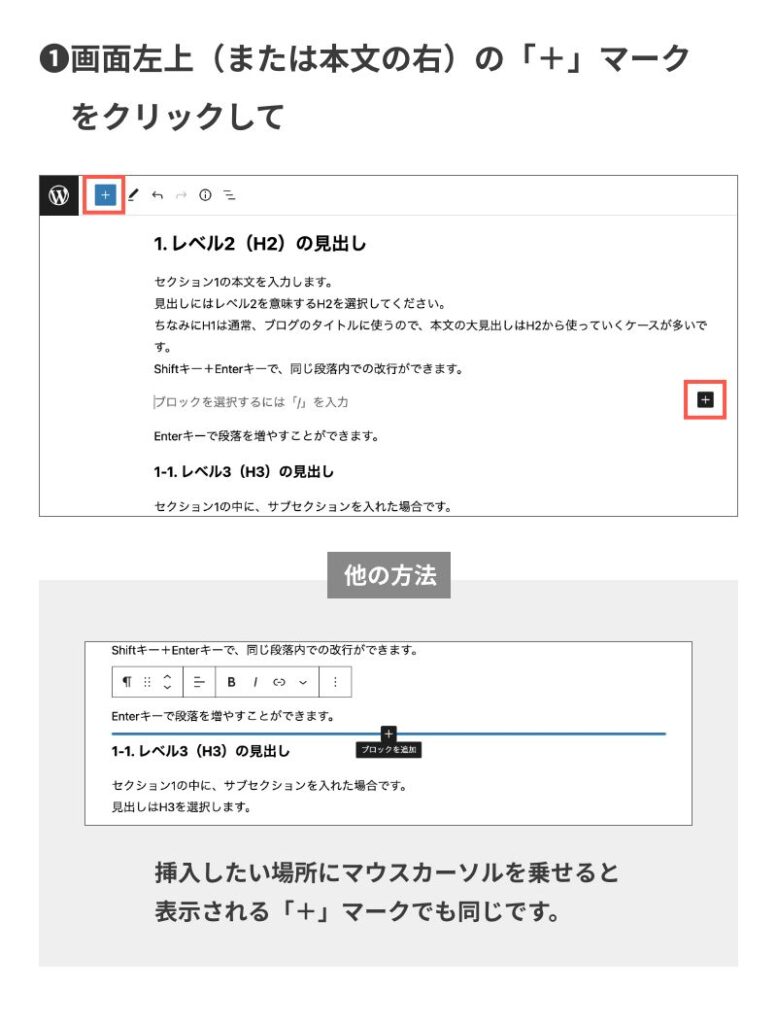
- 画面の左上にある「+」マークをクリック
※右側に表示される「+」マーク、マウスカーソルを合わせたときに表示される「+」マークも同じ - 「画像」をクリック
- 「アップロード」をクリックして画像を選択
※アップロード済みの画像を挿入する場合は「メディアライブラリ」をクリック



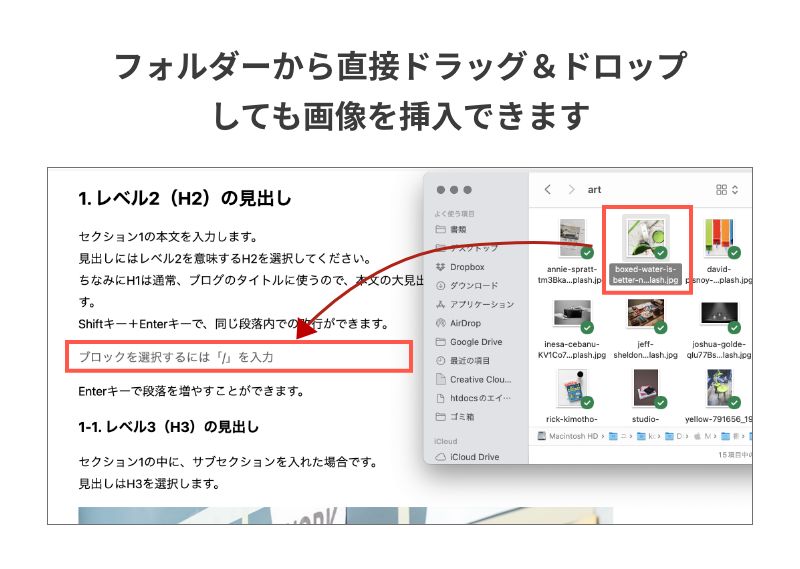
パソコンのフォルダーにある画像ファイルを直接、挿入したい場所にドラッグ&ドロップすることでも画像の挿入ができます。

4-3. 関連情報の登録(公開前の準備)
記事が書けたら、以下の情報を登録します。
- パーマリンク
- カテゴリー
- アイキャッチ画像
【パーマリンク(ページのアドレス)の設定】
パーマリンクとは、各記事のページを示すURL(場所を示すアドレス)のこと。
記事固有の名前を決めていきます。
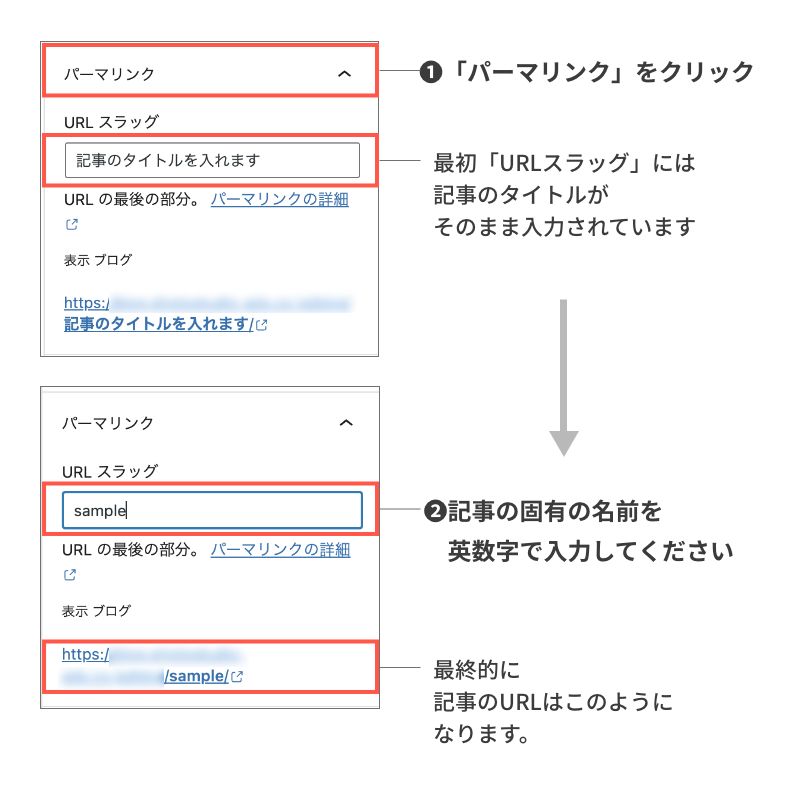
- 画面右側の「パーマリンク」をクリックしてメニューを開く
- 「URLスラッグ」に、記事の固有の名前を英数字で入力
URLスラッグとは、アドレスの最後の部分で、記事を特定するための文字列です。
最初は記事のタイトルがそのまま入力されていますので、英数字の小文字で、その記事固有の名前に変更してください。
この記事だけのURLになるので、他の記事と重複しないように注意しましょう。
※もし重複していた場合、公開する時点で、自動的に末尾に「-1」などの数字が付け足されます。

【カテゴリーの設定】
ブログやお知らせなどの記事は、カテゴリーで分類することができます。
ここではカテゴリーの設定の方法をご紹介します。(すでにカテゴリーが決まっている場合の例です)
- 画面右側のメニューで「ブログ」に切り替える
- カテゴリーのメニューをクリックして一覧を表示
- 該当するカテゴリーにチェックを入れる

【アイキャッチ画像の登録】
アイキャッチ画像は、記事の一覧などで使われる画像です。
作り方によって異なる場合もありますが、記事のページの一番上に表示されることも多いです。
- 画面右側にある「アイキャッチ画像」をクリックして
- 「アイキャッチ画像を設定」をクリック
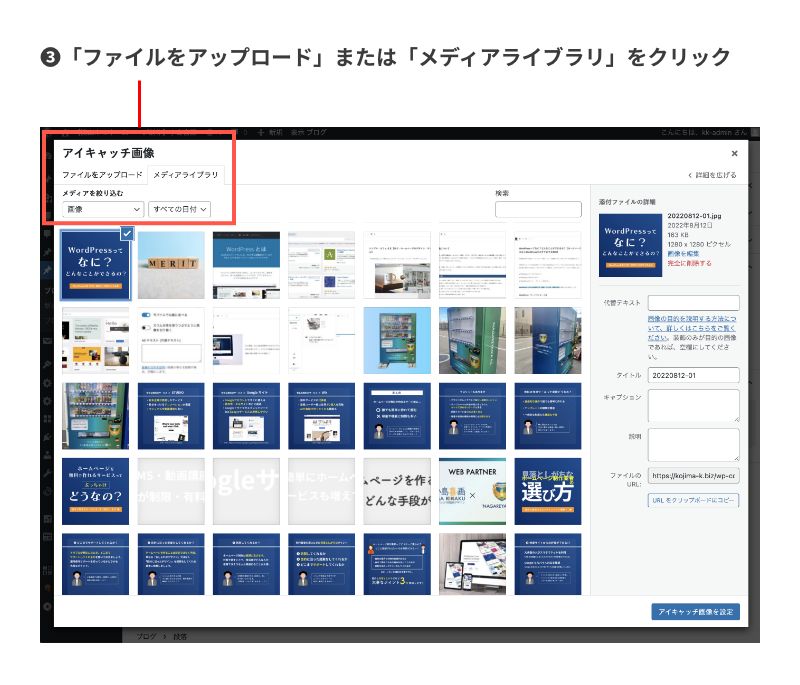
- 「ファイルをアップロード」または「メディアライブラリ」をクリック


ここからは、新たに画像をアップロードする場合と、すでにアップロード済みの画像を使う場合で手順が異なってきます。
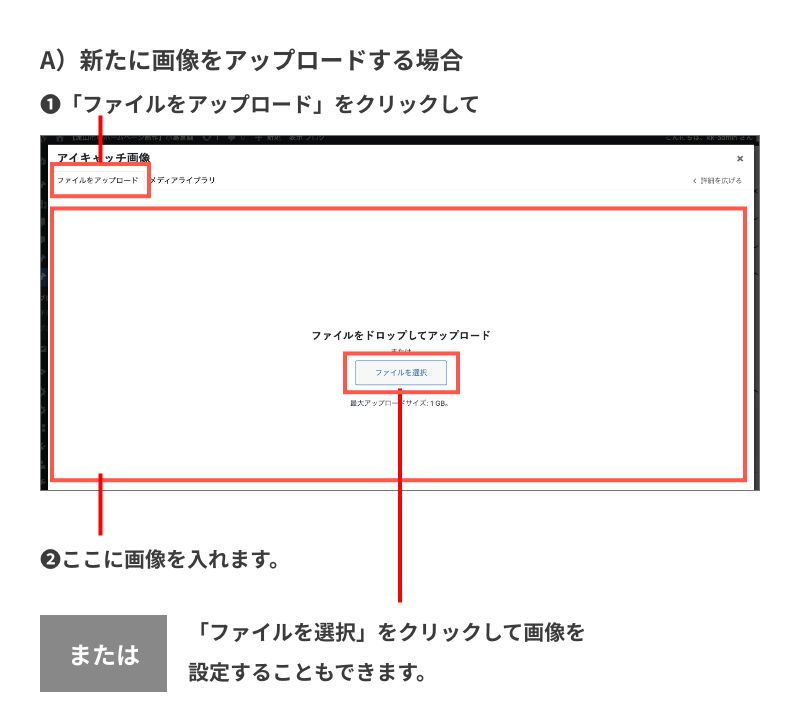
A)新たに画像をアップロードする場合
- 「ファイルをアップロード」をクリック
- 下の大きいエリアに画像を入れます
「ファイルを選択」をクリックして画像を設定することもできます。

B)アップロード済みの画像を選択する場合
- 「メディアライブラリ」をクリック
- 画像を選択
- 「アイキャッチ画像を設定」をクリック

4-4. 下書き保存、プレビュー(確認)、公開
一旦保存しておきたい場合は「下書き保存」をクリックしてください。
公開前に確認する場合は「プレビュー」を、公開する場合は「公開」をクリックして、完了です。

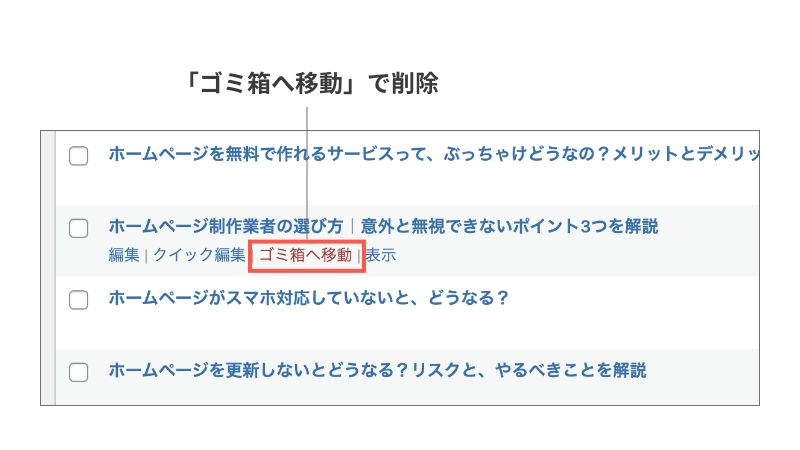
4-5. 記事の削除・復元
記事を削除するには、削除したい記事の下にマウスカーソルを合わせて表示される「ゴミ箱へ移動」をクリックしてください。

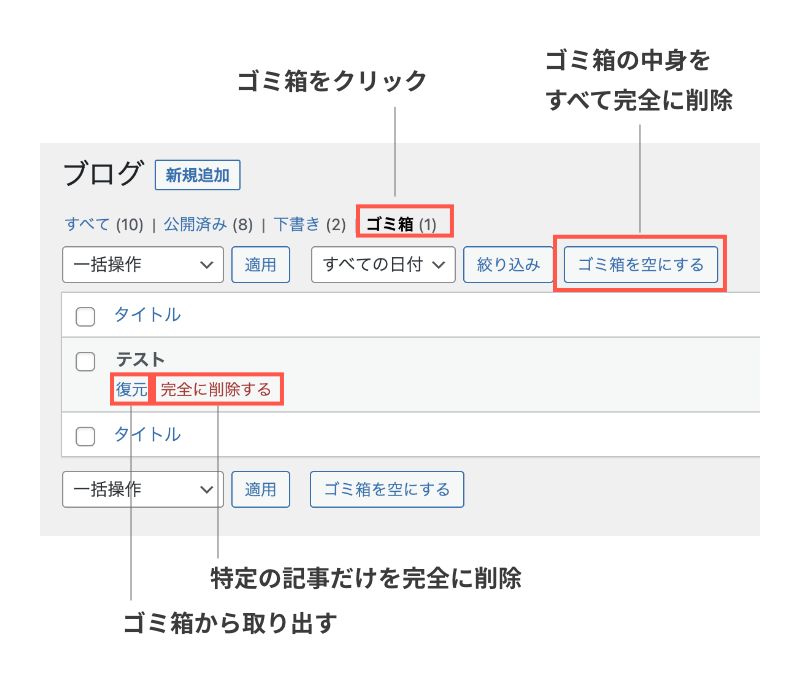
ゴミ箱へ移動すると、通常は30日経過すると完全に削除されます。
元に戻したいときや、すぐに完全に削除したいときは「ゴミ箱」をクリックして中身を表示して操作してください。
その時点でゴミ箱に入っている記事をすべて削除することもできます。

WordPressの基本操作を図解入りで解説しました
WordPressを使ったことがない方、よくわからない方に向けて、基本操作を図解入りで解説しました。
ここでは説明しきれない機能がほかにもたくさんありますので、この記事で随時、内容を追記していこうと思っています。
基本的な使い方はもちろん「こんなふうにカスタマイズできるかな?」といったご要望があれば、お気軽に小島喜画までご相談ください!