千葉県流山市を拠点に、ホームページ制作を行っている小島喜画です。
「WordPressの無料テーマCocoonを使っていて、もっと見栄えを良くしたい」という方に向けて、メニューのデザインを変更する方法をご紹介します。
中級者向けの設定もあるのでバックアップを取ってから、子テーマを利用することをおすすめします。
1. Cocoonでグローバルナビをかっこよくする方法
Cocoonでグローバルナビ(メニュー)をかっこよくする方法をご紹介します!
ご紹介する方法は以下3つです。
- 日本語のメニューの下に英語表記を入れる
- メニューの前にアイコンを付ける
- メニューの背景をグラデーションにする(中級者向け)
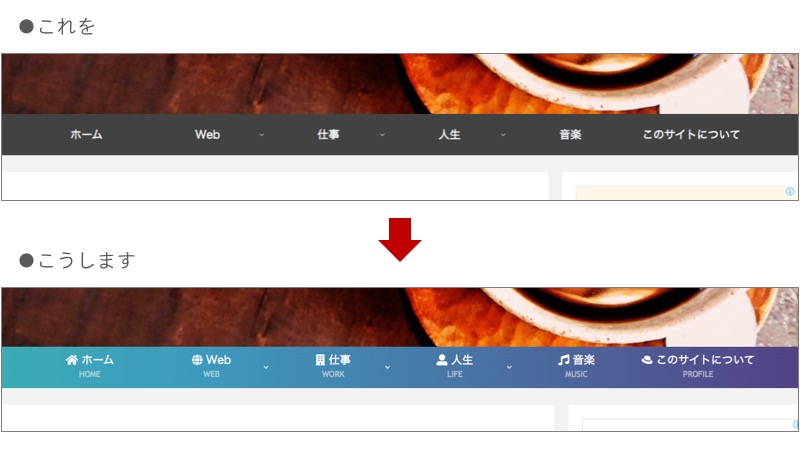
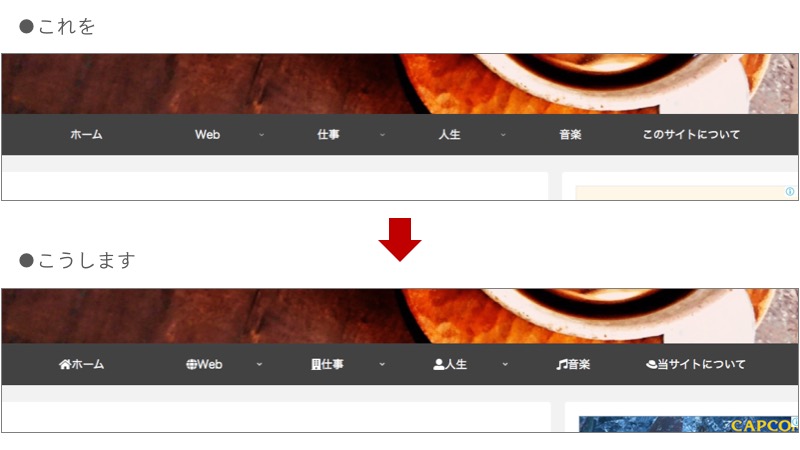
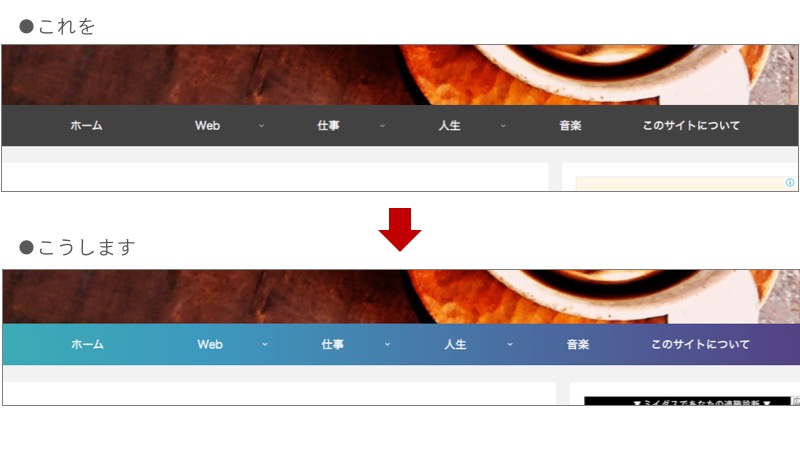
最終的な完成イメージはこちら。

2. 日本語のグローバルナビの下に英語表記を入れる
まずは、デザインでよく使われる装飾として、日本語のメニュー名の下に英語表記を入れる方法をご紹介します。
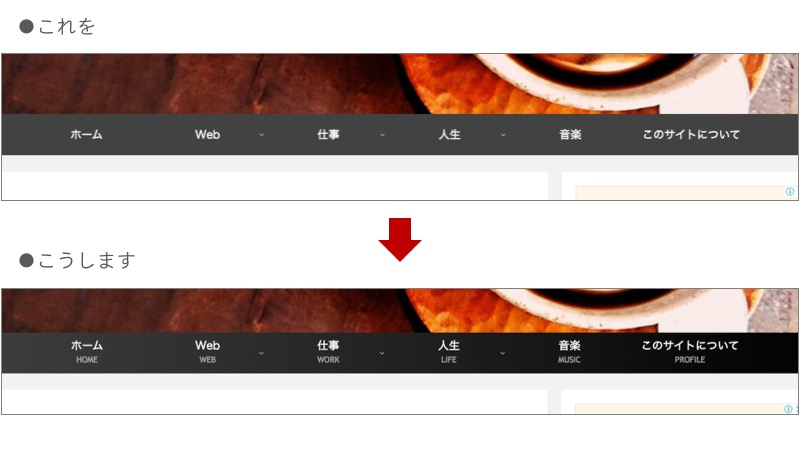
完成イメージはこちら。

2-1. WordPressの管理画面にログインします。
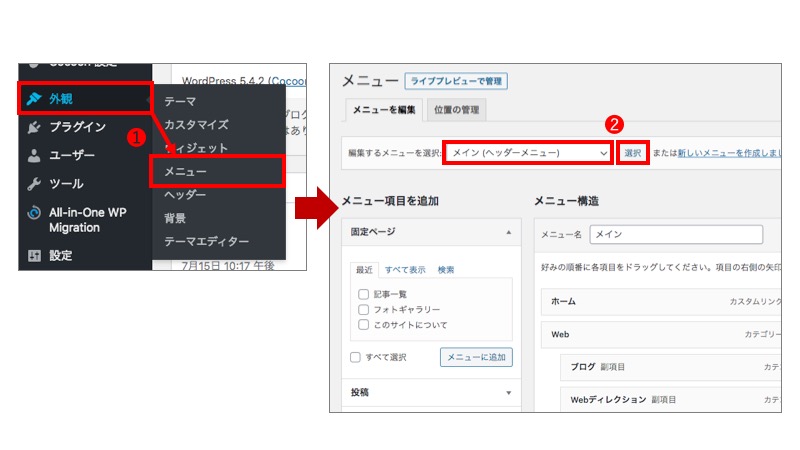
2-2. 下記の通り操作します。

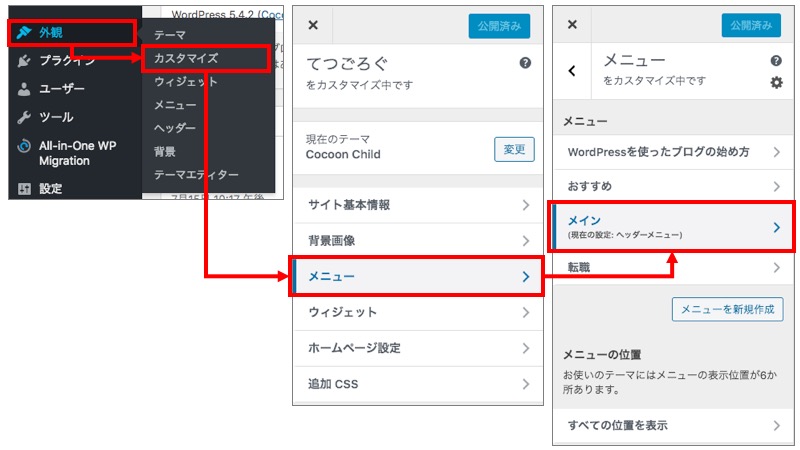
① 「外観」→「メニュー」の順にクリックします。
② 「編集するメニューを選択」の右から、編集したいメニューを選んで「選択」ボタンをクリックします。
ここでは「メイン(ヘッダーメニュー)」とします。

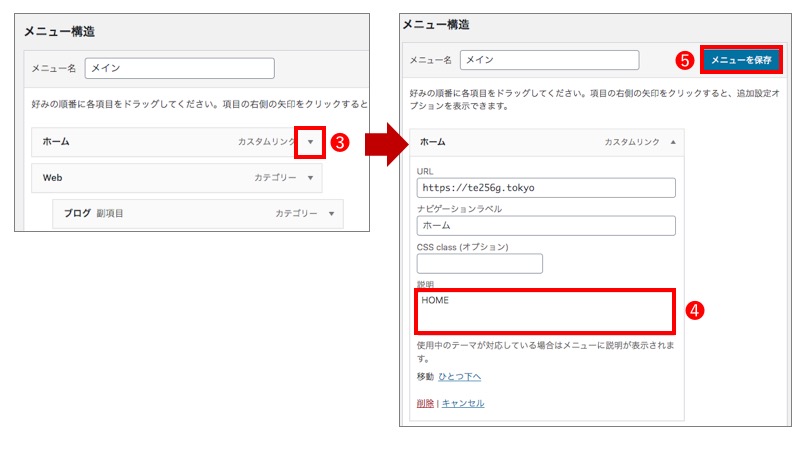
③ 「メニュー構造」で、変更したいメニュー名の横の▼をクリックします。
④ 「説明」の欄に文字を入力します。※ここでは「HOME」と入力しました。
同様に、他のメニューの説明にも追加しましょう。
⑤ 最後に「メニューを保存」をクリックします。
作業はこれだけです!
3. グローバルナビの前にアイコンを付ける
メニュー名の左にアイコンを付ける方法をご紹介します。
完成イメージはこちらです。

ここではFontAwesomeというサービスを利用します。
アイコンを簡単に設置することができます。
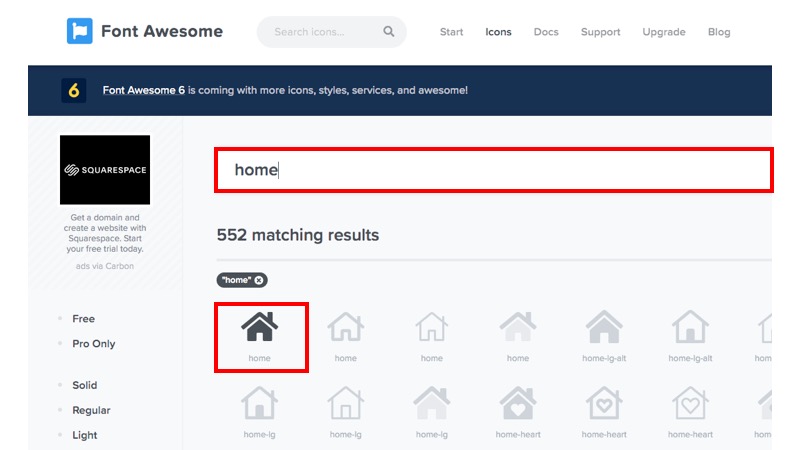
3-1.FontAwesomeのサイトにアクセスします。
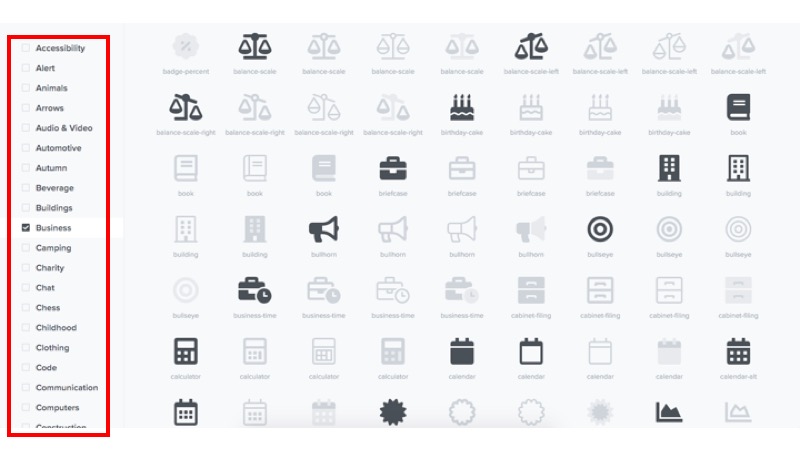
3-2.欲しいアイコンを連想させる単語を英語で入力してください。
例として「ホーム」の手順をご紹介しますね。
「home」と入力すると、家のアイコンが表示されるので、クリックします。

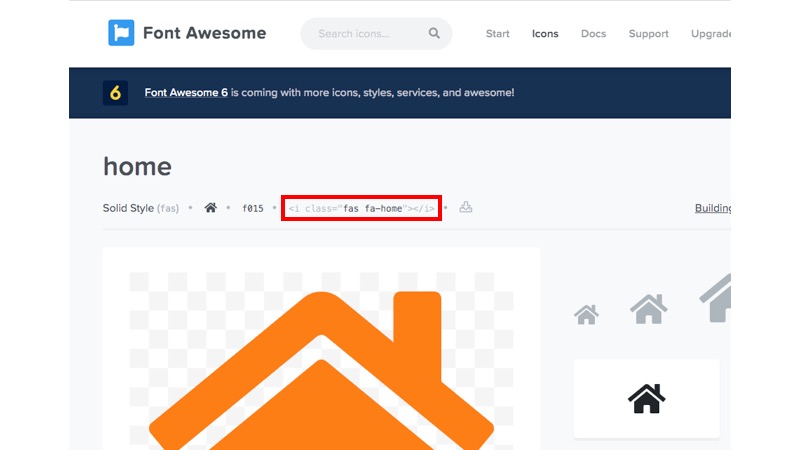
3-3. 下図の赤枠のように「<i class=”fas fa-home”></i>」の部分をクリックします。
クリックするだけでコピーされます。

3-4. WordPressのダッシュボードから「外観」→「カスタマイズ」→「メニュー」→「メイン」の順にクリックします。

3-5. 下記の通り操作します。

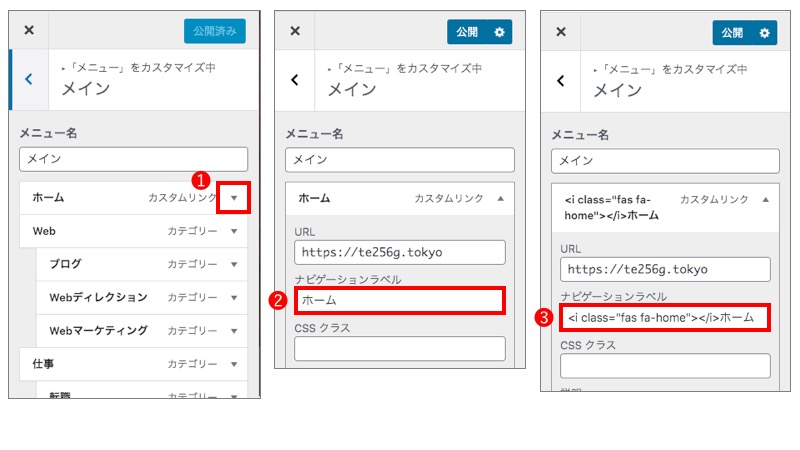
① アイコンを入れたいメニュー名(ホーム)の右側にある▼をクリックします。
② 「ナビゲーションラベル」の入力欄で「ホーム」という文字の左に、先ほどコピーしたコードを貼り付けます。
コードを貼り付けると、もともと入っていた文字が消えてしまうことがあるようです。
その時はコードの後に文字を入力し直してください。
③ 貼り付けたイメージが③です。
3-6. 手順3-1から3-5に従い、他のメニューにもアイコンを入れていきます。
アイコンは左のメニューから探していくこともできます。
英語表記ですが、そんなに難しい単語はないのでご安心を。

3-7. 最後に「公開」ボタンをクリックします。
これでアイコンが入りました!
■アイコンとメニュー名の間を空ける方法
読者の方の中には、メニュー名とアイコンの隙間が狭すぎると感じる方がいるかもしれません。
調整の方法は2通りあります。
簡単な方法と、プロっぽい方法です。
(1)簡単な方法
下記のようにコードとメニュー名の間に半角スペースを入れるだけ。
分かりにくいかもしれませんが、「</li>」と「ホーム」の間にスペースを入れてみてください。
<i class="fas fa-home"></i> ホーム基本的にはこれで問題ないです。
(2)プロっぽい方法【中級者向け】
中級者向けの方法です。
念のためAll-In-One WP Migrationプラグインなどを使って事前にバックアップを取ることをおすすめします。
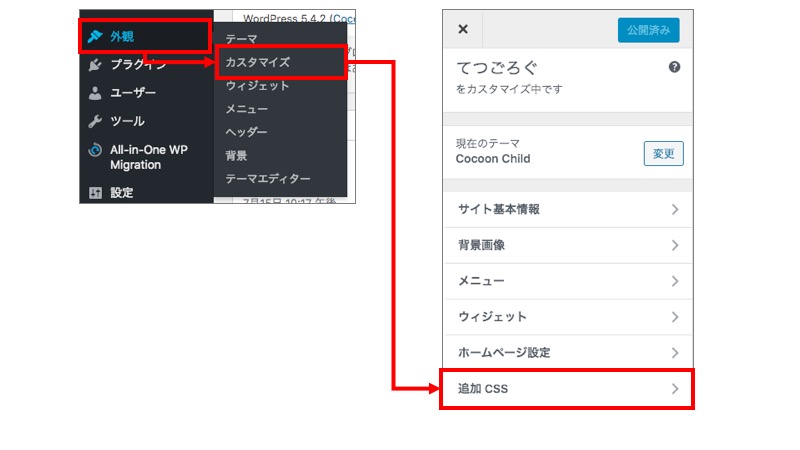
① 「外観」→「カスタマイズ」→「追加CSS」を開きます。
② 以下のコードを入力します。
.menu-item i {
margin-right: 5px;
}「公開」ボタンをクリックして完成です!
個人的には半角スペースよりも、CSSを変更する「プロっぽい方法」がおすすめです。
Web制作では、HTMLは文章の構造を定義するもの、CSSは見た目を定義するものとされています。詳しくは割愛しますが、HTMLで見た目を定義しようとすると制作の過程でさまざまな弊害につながるリスクがあるためです。
アイコンと文字の間を空けるというのはデザイン上の問題ですよね。半角スペースはあくまで「文字」であって、見た目を文字で強引に調整するのは本来CSSの役割です。
Cascading Style Sheetsの略。Webサイトの見た目を整えるためのファイルで、スタイルシートとも呼びます。
Webサイトは一般的にHTML、CSS、JavaScriptなどの何種類かのファイルから構成されており、HTMLは文章の構造(見出し、文字、画像など)の定義をするのに対し、CSSはデザインや見た目(スタイル)を定義するためのファイルです。
4. グローバルナビの背景をグラデーションにする【中級者向け】
メニューの背景をおしゃれに変更する方法をご紹介します。
Cocoonにはたくさんのデザインテンプレート(スキン)がありますが、ここではメニューだけをグラデーションに変更する方法をご紹介します。
スキンを変更すればブログ全体のデザインを簡単に変更することができますが、一部分だけ変えたいという人もいると思います。
ここでご紹介する方法を応用すれば、よりオリジナル感を出して他のサイトと差別化することができます!
完成イメージはこちらです。

以下の手順を進める前に、念のためAll-In-One WP Migrationプラグインなどを使ってバックアップを取ることをおすすめします。
また、Cocoonの子テーマの利用をおすすめします。
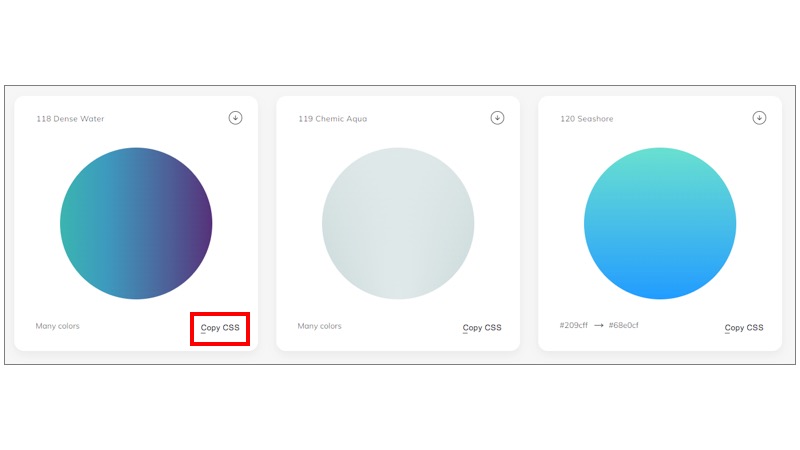
4-1.WebGradientsのサイトにアクセスします。
WebGradientsは、グラデーションのコレクションから好きなデザインを選んで、CSSのコードをコピーできるサイトです。
4-2. お好きなデザインを探し、右下の「Copy CSS」をクリックします。

4-3. WordPressのダッシュボードから「外観」→「カスタマイズ」→「追加CSS」の順にクリックします。

4-4. 入力欄に(他に記入されているものがあれば最後などに)下記のコードを入力します。
.navi {
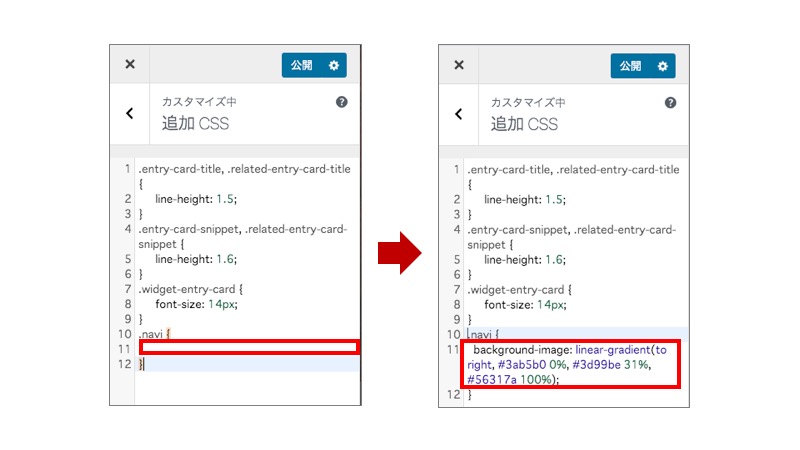
}4-5. WebGradientsでコピーしたコードを、{ と } の間に貼り付けます。
例えばこのようになります。
.navi {
background-image: linear-gradient(to right, #3ab5b0 0%, #3d99be 31%, #56317a 100%);
}入力前と後のイメージはこんな感じです。

4-6. 画面の右側で表示されるプレビューで確認します。
問題なければ「公開」ボタンを押しましょう。
これでメニューの変更が完了です!
ブログをカスタマイズする方法はたくさん
Cocoonでグローバルナビをカスタマイズする方法として、下記の手順をご紹介してきました。
- 日本語のメニューの下に英語表記を入れる
- メニューの前にアイコンを付ける
- メニューの背景をグラデーションにする(中級者向け)
WordPressやCocoonでは本当にさまざまなカスタマイズ方法があるので、色々と試してみてくださいね。